Is your WordPress website mobile friendly?
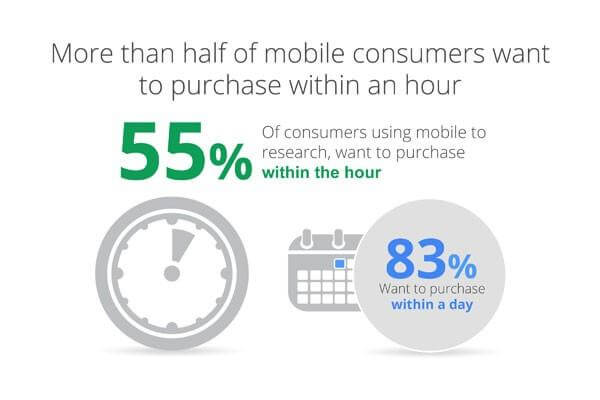
Nowadays, mobile devices are proving far more valuable than desktop computers for online shoppers. According to an online survey, it has been observed that 55 percent of users conducting research via mobile, make purchases within an hour; and 83 percent show willingness to purchase the same day.

The stats in the above image clearly suggest that making our websites optimized for mobile devices has become a lot more important and cannot be ignored.
Moreover, the latest Google’s mobile-friendly update, according to which “mobile-friendliness will have a profound impact on Google search engine rankings”, having a mobile-friendly website has become more of a necessity than a fad.
If you run a WordPress powered website that isn’t optimized for mobile devices, then going through this post will help you know about 5 easy-to-follow tips on making your website mobile-ready.
#Tip 1 – Look for an Appropriate Mobile-Friendly WordPress Theme
– WordPress Website Mobile Friendly
Choosing a mobile theme for your WordPress site will help you deliver consistent website experiences to your users across different device screens and resolutions.
Thankfully, you can find a plethora of free, as well as, premium WordPress mobile themes available online. You just need to pick a suitable theme and you can have a mobile site running in no time.
Just make sure to select a theme that can help you fulfill your mobile users’ expectations – providing readable content, regardless of the size of the device screen.
#Tip 2 – Use Google’s Test Tool to Evaluate Your Theme Mobile-Friendliness
– WordPress Website Mobile Friendly
Irrespective of how great your WordPress mobile theme may look and function, it may still fail to attract a good amount of traffic. This is a common problem that many site owner encounters. One possible reason could be that your theme is not truly mobile-friendly.
Simply put, your chosen theme might lack some important features needed in a mobile-optimized site.
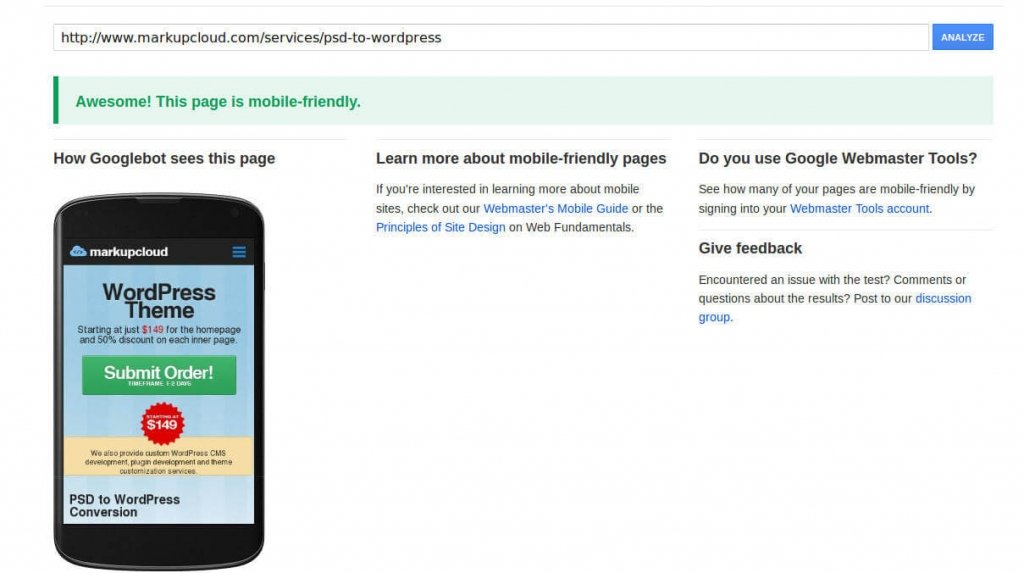
Fortunately, Google along with its new mobile-friendly algorithm update has introduced a test tool to evaluate the level of mobile-friendliness of a website. The best aspect about this tool is that even let you know about the issues , as to why your site is NOT mobile-friendly.
For example, when I tested my website with the Google mobile-friendly test tool, I received output as shown in the screen shot below:

#Tip 3 – Installing and Activating The Right Plugins
– WordPress Website Mobile Friendly
Another viable alternative that help in turning your site mobile-friendly requires installation and activation of the WordPress plugins. But, with plenty of plug-ins available out there, it is important to select those that helps in making the WordPress site work great on all of the major mobile devices, as well as, platforms.
When it comes to creating a WordPress site, you may often lack the time needed to be spent on focusing several aspects of website development.
Perhaps, you may not have the required skill set or technical knowledge needed for making your site ready for mobile devices. WordPress plugin, however, can help in turning your site mobile-friendly in just a matter of a few minutes, without writing any code.
For example: WPtouch is a great plugin that makes your WordPress site mobile-friendly, by automatically uploading a simple mobile theme for your mobile users. The mobile version of your site looks stylish, is user-friendly, and delivers fast performance. Apart from the WPtouch plugin, there are many other plugins you can consider like Any Mobile Theme Switcher, WP Mobile Edition and many others.
#Tip 4 – Switch to a Responsive Design
– WordPress Website Mobile Friendly
Creating a responsive website layout is considered as one of the best and ideal ways to make your WordPress site optimized for mobile devices. Having a responsive site will make it respond to the device – that is used for accessing the site.
With WordPress, the task of turning your website layout to a responsive one becomes a breeze.
You simply need to choose an apt theme, and make tweaks and changes to it using the right WordPress drag-and-drop page builder, such as Page Builder by SiteOrigin, Aqua Page Builder and Visual Composer to name a few.
In case, you still face some difficulty in turning your site layout design to a responsive one, it is recommended that you should opt for some professional assistance. You can easily find many web development firms ready to help in providing WordPress development services that match your project needs.
#Tip 5 – Making Your Site Content Optimized For Mobile Devices
– WordPress Website Mobile Friendly
The last thing you need to consider is to present the right content to your mobile users.
Remember that users accessing and viewing content via any mobile device, often skip major part of the content and directly move to the most important part. In contrary, desktop users, show willingness to obtain more information from your website.
In a nutshell, needs of users accessing website content varies when it is being accessed via a phone, a tablet or a desktop system. And so, you need to ensure that only relevant content should be accessible to mobile users, while the irrelevant part needs to be hidden.
For example, you can keep the navigation menus hidden from mobile users, and make them visible when a symbol or an icon is clicked.
You can do so with the help of CSS media queries. Also, remember to use large-size buttons that can be tapped easily, even when your site is accessed on a small screen device.
Conclusion – WordPress Website Mobile Friendly
Making any WordPress site mobile-friendly isn’t a daunting task, and can be made simpler following the aforementioned tips.