Have you ever even heard of WordPress Speed Index?
You may not have heard the term ‘speed index’ before, but you have certainly witnessed its effects in action, assuming you use a computer like virtually everyone else in the world. The term refers to the length of time required before the visible components of any web page are displayed on your screen.
The Importance of WordPress Speed Index
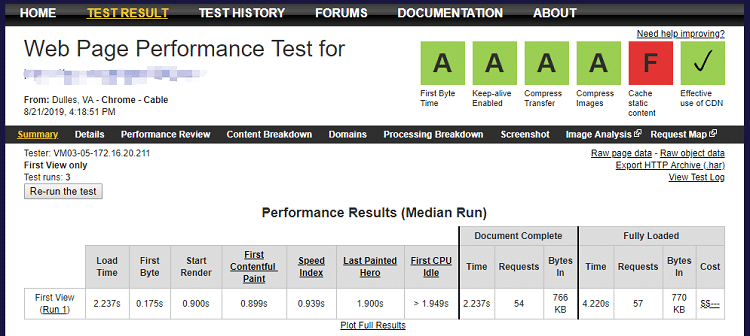
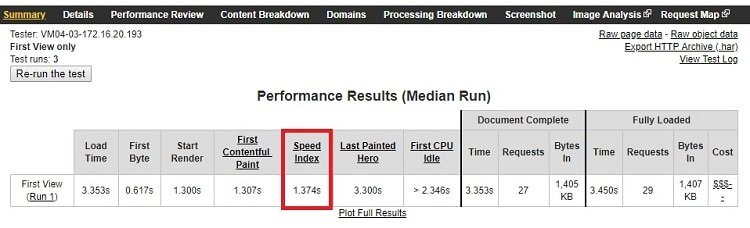
One of the best and most popular tool which is used to measure website performance is called WebPageTest, which is available to everyone free of charge. It is used widely to measure performance by capturing information on various aspects of the process, after which it makes recommendations on how to optimize web page performance.

When you use WebPageTest to evaluate your site’s performance, it will display a number of other metrics, e.g. first byte, start render, first content-full paint and load time, but one of the most critical evaluations is speed index. It should be remembered that speed index is not a measurement of one specific speed factor for your WordPress, but is instead a combined score which represents a number of different speed metrics.

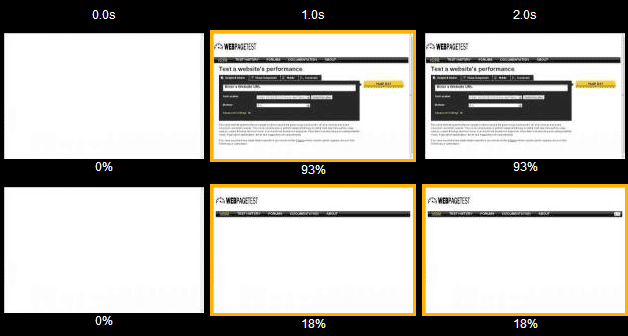
Speed Index has become a very important metric over the last decade or so, because it is a good measure of a website’s performance. It measures how quickly the contents of a page are visually populated.

This can make all the difference when it comes to user experience.
When a website doesn’t load the content as quickly as it should, it probably won’t have as many visitors as it should have. Therefore, speed index has proven to be very useful in measuring website performance against the performance of competitors.
Another way that speed index can be important is when you actually get around to trying to improve your site’s performance. When you make changes to your site, you’ll need to be checking for a lower speed index after each tweak. That will tell you whether or not your most recent change has had the desired effect.
Methods for Improving Your WordPress Speed Index
There are a number of things you can do to improve the speed index of a WordPress – the most widely used CMS platform. Lowering your speed index is a matter of improving on your site’s actual performance, as well as its perceived performance, which is what the user would experience.
Most of these improvements fall into two categories, optimizing the critical rendering path and optimizing content efficiency. To improve on both actual and perceived performance, here are some of the strategies you can employ.
Eliminate unnecessary site assets – WordPress Speed Index
One of the best ways of improving performance on your WordPress website is to get rid of unused assets on your WordPress site. It’s very easy for your site to become cluttered over time with style sheets, JavaScript files, text, and images which don’t add much value. Some of these components become obsolete or have less usefulness as time passes, and should be eliminated in periodic reviews.
In fact, almost anything you add to your website should be evaluated in terms of its effectiveness in converting visitors. If it doesn’t help with the conversion process, you probably don’t need it.
Optimize images – WordPress Speed Index
Most people are aware that images and videos are the slowest loading objects on any web page. That means you should review each of your images and videos to make sure you really want them on the page. If not, simply remove them.
For those which you feel do provide outstanding value to your website, there are some steps you can take which will optimize loading.
- Use progressive images
- Compress the images to improve load speed
- Use efficient next-gen image file formats
- Replace animated GIF’s with video files
- Resize images which are simply too large for the container
- Use plug-in specifically for image purposes, for instance, TINYPNG
Use pre-set placeholders and heights – WordPress Speed Indexvvvv
This tactic loads a framework for the rest of your content. It also provides site visitors with the impression that the screen will be loaded in an intentional and organized way. In order to establish this framework, you’ll need to create a space for those site elements which take a little longer to load, e.g. videos and images.
Set pre-defined heights for style sheet-containing elements, and load placeholders for your icons or images. This tells the viewer that additional content is on the way. It also prevents site contents from shifting all over the place as more components are being loaded.
Optimize fonts, scripts, and stylesheets – WordPress Speed Index
Whenever a web browser encounters one of these components while building a web page, it must execute it before proceeding with the loading process. It’s very much to your advantage to optimize all these components so that the least amount of time is consumed in loading.
You might be surprised to learn that fonts add a good deal of weight to web pages. This is primarily because every font must be downloaded by a browser before it can be displayed. Fonts can be optimized by reducing the number of variants. For instance, rather than having three different bold weights, you can stick with just one.
For JavaScript files, you can use code-splitting to break up the size of a file, and relocate non-critical scripts to the bottom of the page. Wherever possible, compress files so they can be loaded more quickly.
Optimize critical rendering path – WordPress Speed Index
Your site’s critical rendering path includes all of the page assets which a browser must render in order to satisfy a visitor’s request. It’s best to prioritize all those assets appearing above the fold, so they can be loaded as fast as possible.
In order to accomplish this, you’ll have to analyze all components in the critical rendering path. Then you’ll have to seek out ways to organize and consolidate them all. It’s a little like mapping out your walking route before you begin walking, in that you’ll be much more efficient if you already have a plan in mind.
Anything that gets to be even a little bit haphazard will take more time and consume more resources. Here are the suggestions:
- First analyze and characterize all the elements affected
- Eliminate any unnecessary resources, and
- Optimize the elements for downloading
- Optimize asset size by compressing, so as to reduce download times
Make use of caching – WordPress Speed Index
After you have optimized your web page, you’ll be in a position where you can start to use caching. This is one of the most reliable methods for improving site speed, because it stores assets in a cache where they can later be retrieved.
When using HTTP caching, your browser will maintain a copy of downloaded assets in its cache. That will make it possible to retrieve them without having to make an extra trip back to a server. But, some web hosting such as Siteground and A2 Hosting provides pre-configured server caching to all users which can help to improve the overall website performance.
This can make a major difference in performance, with regard to repeat visitors. Intermediary caches can also be used, such as content delivery networks (CDN’s), which deliver assets from a data center geographically closer to the user.
The bottom line on speed index – WordPress Speed Index
While it’s certainly not a perfect tool, speed index is one of the most effective measurements currently available for evaluating web page performance. It can occasionally return somewhat inaccurate results if impacted by certain site components such as GIF’s, carousels, and auto-playing videos.
However, it is still the most accurate measurement of site speed which can be used. Using WebPageTest will help you immensely in optimizing for your WordPress, because it will point out some approaches you can take to improve performance. That means you won’t even have to think about what has to be done.


















Cool post Jason!
After struggling on a WP site for 2 days, I was able to reduce its response time from 17.7 secs to 1.6 secs and serving the same content in terms of UX.
My pieces of advice to beginners:
1.- Server infrastructure is important.
2.- But Plugins and Themes quality are even more important.
3.- The WP designer you hire is a key piece.
4.- And there’s no magic bullet plugin to reduce WP speed index.
Unfortunately, some WP designers are not aware of performance impact while designing pages and selecting plugins.
Regards,
Daniel
AMAZING points made here. Thanks for this. You are what we like to call AWESOME!!!!