Looking for easy WordPress design tools?
Are you a beginner web designer looking for some new tools to add to your toolbox? The design world keeps producing them, so you need to have the latest and the best ones to stay ahead of the game.
For this article, I’ve compiled a list of 14 helpful online tools to support your web design talent and create amazing works. As a web designer, you know how important it is to have a proper tool because it can help you work smarter – rather than harder – and more efficiently.
So, have a look at what every newbie web designer finds useful.
1. GIMP– Alternative to Photoshop
WordPress Design Tools
Many web designers using this tool say that it’s the best alternative to Photoshop. Indeed, most of the features in specific design areas are almost identical; for example, GIMP has all Photoshop’s basic editing features like levels, bucket fill, text editing, filters, etc.
Also, you’ll find an abundance of customization options and 3rd party plugins useful to make GIMP’s working environment truly yours.
Works on Windows, Linux, and Mac.
2. Sketch – Digital Design
WordPress Design Tools
This one is considered the biggest competitor of Adobe. Sketch is basically a vast design toolkit that has everything that you need to create your artwork. Prototyping, grid and guides, code export, presets, vector editing, non-destructive editing, preview, and many other features make it one of the most functional web design tools out there.
The open source community of designers using Sketch has significantly expanded recently, so they also produce their own plugins for the software. The suite of plugins is called Sketch Toolbox and can be downloaded from the official Sketch website.
3. Inkscape – Vector Graphics Editor
WordPress Design Tools
This is a free, professional vector graphics editor that works on Windows, Linux, and Mac. Inkscape is used by illustrators, designers, web designers, and people who need to create some vector imagery because it’s simple, functional, and has a super friendly user interface.
The list of functions that you can do with Inkscape includes coloring, sketching, grouping objects, rotating, editing the SVG code, drawing, alignment and distribution, Z-order operations, and many others related to object creation, manipulation, working with text, and operations on paths.
4. Webflow – Web Design without Coding
WordPress Design Tools
Do you consider yourself an artist rather than a developer? If the answer is yes, chances are you don’t like to waste precious time on code writing. Then take a look at Webflow. It’s a tool designed specifically for you because it eliminates the need to code with a drag-and-drop feature.
For example, you can use Webflow to create a gorgeous website and the tool takes care of coding. So, if you want to stop drawing pictures of websites and start coding them visually, then feel free to give this one a try.
5. Bootstrap – Front-End Development
WordPress Design Tools
A popular front-end development framework that comes with a wide range of impressive features. The latest version of Bootstrap provides simplicity and ease to the process of building responsive websites and apps.
Since we’re living in the mobile era (the worldwide app revenue is expected to reach $130 billion!), web designers often have to deal with HTML, JS, CSS etc., so having a reliable tool to front-end develop an app or a responsive website is a must.
6. Font Joy Web App – Font Pairing
WordPress Design Tools
If font pairing is the task that you need to do, Fontjoy is the best app to use. It has a vast library of fonts pulled from Google Webfonts and curates them on a single page! The only thing you have to do is pick a font that you want to test.
7. YAML – CSS Framework
WordPress Design Tools
Get a complete editing experience in YAML, a modular CSS framework for flexible, accessible, and responsive websites. The list of the most useful features for you includes a flexible grid system, a flexible forms toolkit with theme-support, optimized typography, rapid prototyping, HTML5- and CSS3-compatibility, and many others.
8. Vectr – Vector Graphics Software
WordPress Design Tools
Vectr is a well-known, free graphics software that many beginner web designers use to create vector graphics easy and intuitively. I recommend you taking a look at this one because free graphic design tools are pretty hard to come by (let alone so cool and functional as this one), so definitely see what this one can offer you.
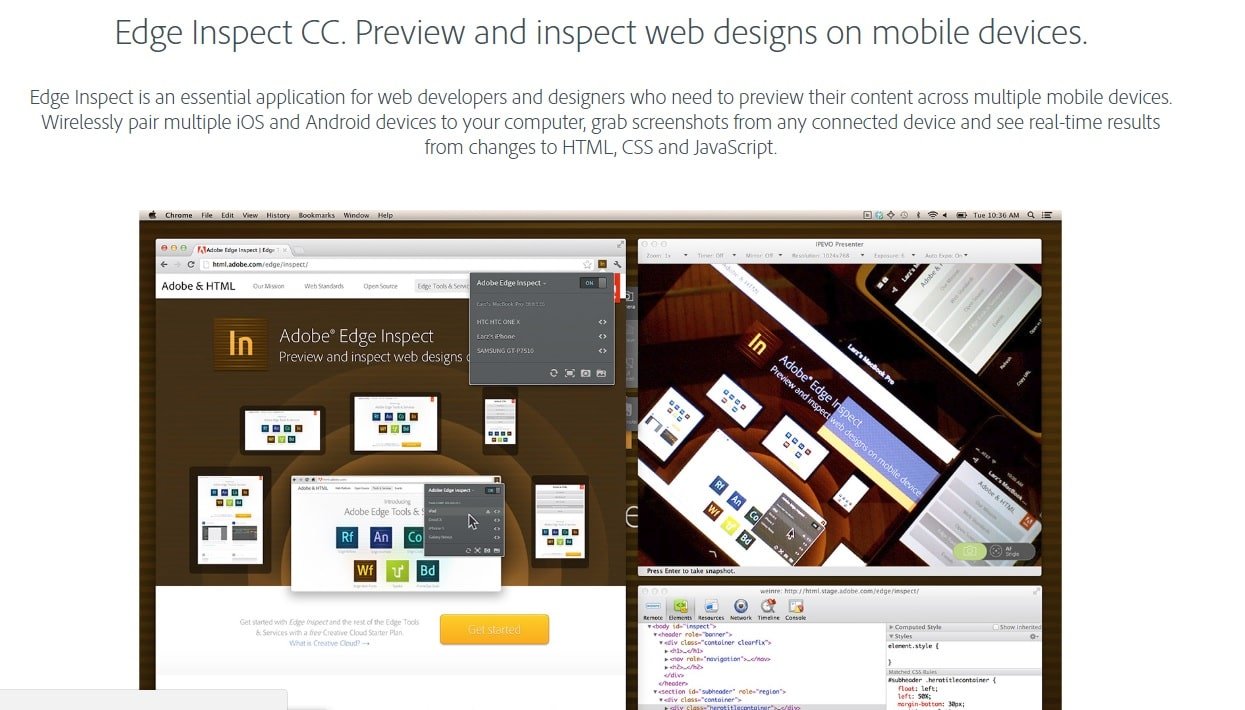
9. Edge Inspect – Preview and Inspect Web Designs
WordPress Design Tools

This tool is a part of the Adobe web design family and provides you with an easy and effective way to preview and inspect web designs on mobile devices. To make the process as easy as possible, Edge has screenshots, remote inspection synchronized browsing and refreshing, and cache management.
10. Fit Text – Fit your Texts to Every Screen
WordPress Design Tools
This tool modifies font size so you could fit headlines and texts to virtually every screen.
11. Style Tiles – Building Beta Versions of Websites
WordPress Design Tools
By using this tool you’ll be able to present your customers with beta versions of websites without making the investment in multiple Photoshop mockups. Style Tiles allows creating quick betas, so you don’t have to work to prepare the final draft to show someone.
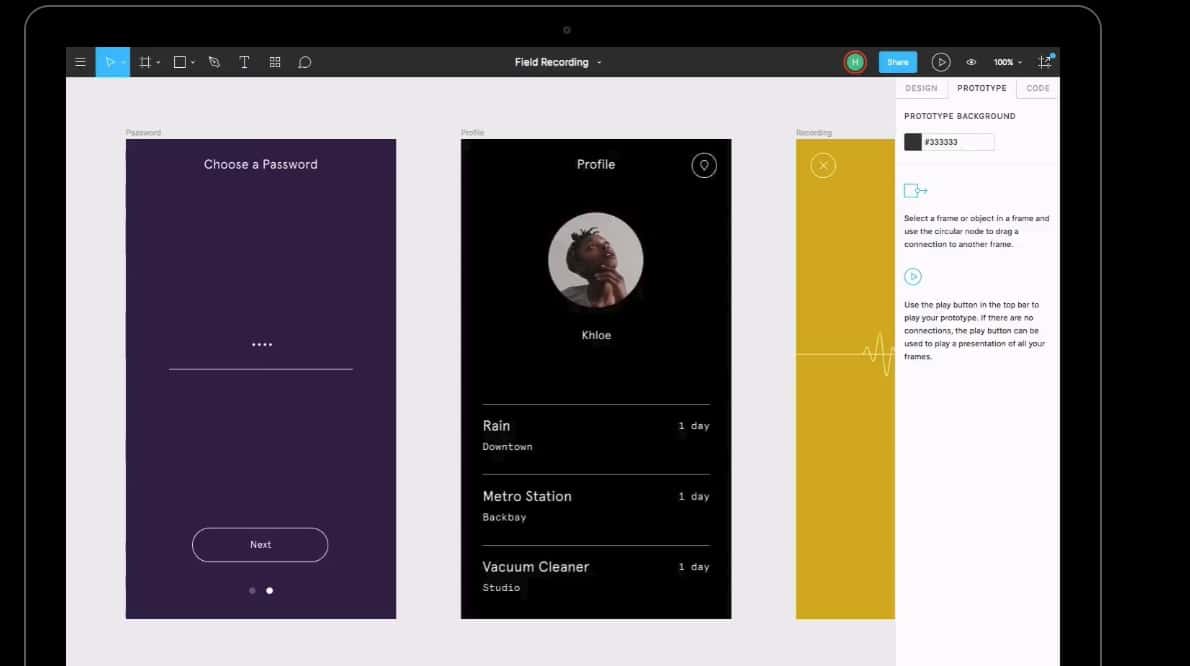
12. Figma – Digital Prototyping
WordPress Design Tools
There are a lot of digital prototyping tools out there, but I recommend you take a look at this one because it supports all stages of the design process as well as collaboration among multiple web designers. You can also upload your own mockups with ease, expert CSS, and share your designs, all inside Figma.
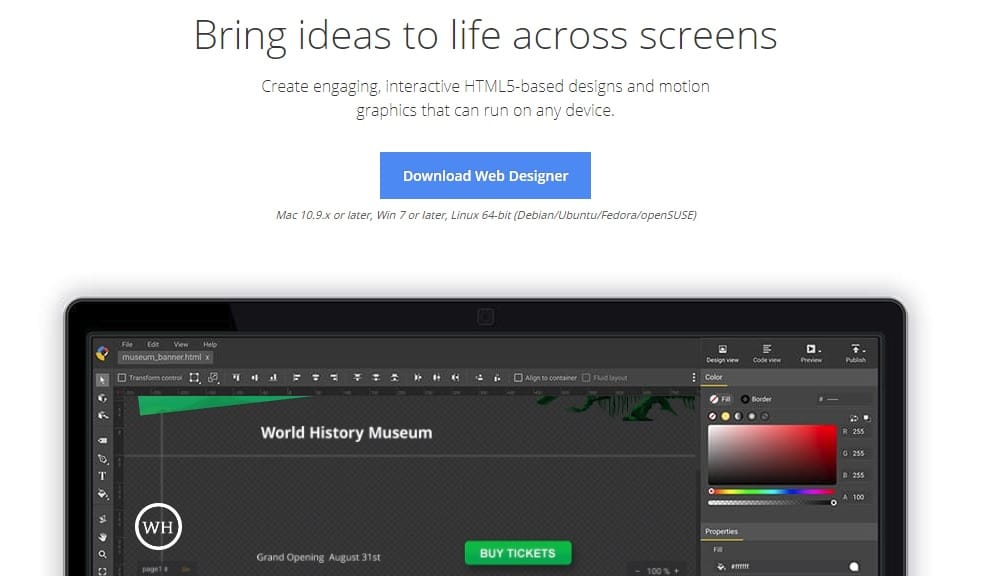
13. Google Web Designer – HTML5-Based Designs
WordPress Design Tools
If you love Google tools, this one may be what you’re looking for. It handles the HTML5 and CSS3 so you can focus on designing amazing visual experiences. The code behind your designs is hand-editable, so you’ll never be locked out from your projects.
14. Color Wizard – Matching Colors
WordPress Design Tools
As a web designer, you know that balancing your projects color-wise is an essential requirement. To get help with that, use Color Wizard. It’s a software suite designed specifically for matching colors. Also includes color tools, color wheel, color codes, color contrast organizer, and color theme generator.