How To Speed Up WordPress!!!!
That is what we WordPress users all want right? We want our sites to be blazing fast and load up instantly. It is good to want things uh…
So wanting WordPress SPEED and achieving it are very different and very far apart from each other. There is sooo much information on the web about techniques on how to speed up WordPress. Most of this information is very detailed and useful. In most cases what you will find may be too complex or have too many steps. Also when it come to making a WordPress site fast, every site is different and requires a unique set of actions to obtain maximum speed.
We have a special service here at WP Fix it that focuses solely on making WordPress sites as fast as possible. We complete hundreds of these on sites of all categories and location. What we would like to do in this post is highlight the two most important actions that will bring you speed on your site. If you follow these two things and do them well, there will be a massive increase in speed to your site. Most of the articles on the web will talk about caching setup and hosting environments but we want to take it down to the roots and these two things apply to all WordPress sites out there.
The two things that will show you How To Speed Up WordPress are… Reducing Page Size and Reducing Requests. Let us dive in a bit further to explain the actions of these two things that will deliver you a nice speed increase on your site. Read closely as this is SEXY stuff here ~~~
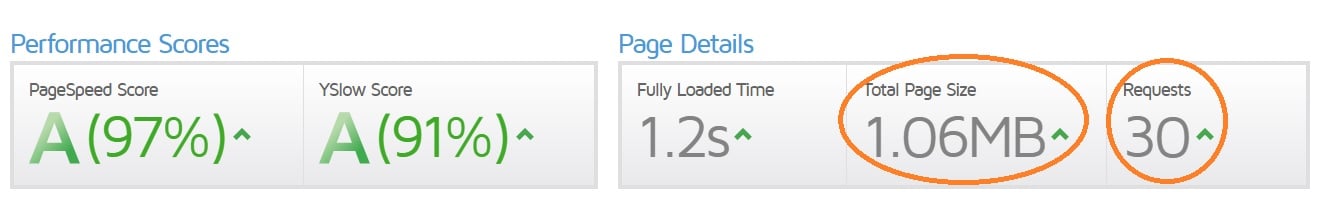
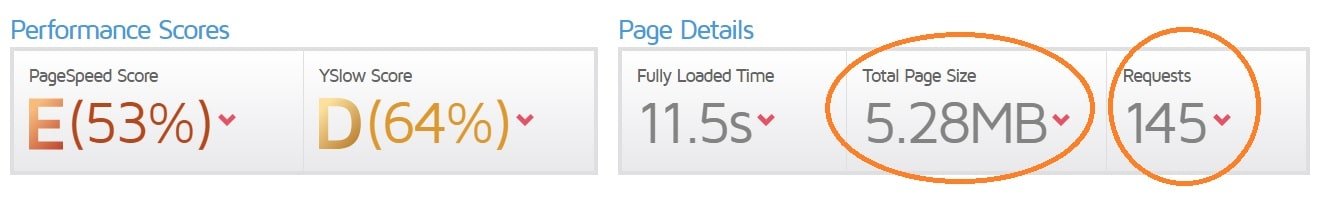
Below is a snippet from a web page speed test at GTmetric for a very slow loading site. Pay close attention to the two items circled in this image. This is exactly what we will cover here and if you reduce these, you can board the speed rocket to a fast loading WordPress site.

1. Reducing Page Size – How To Speed Up WordPress
Ok so Page Size is NOT the dimensions of a web page. This is the size of the content and resources used to load a URL. Let us say this another way. Page Size is the total amount of all the items needed to load a single URL on the internet. Below is a very common list of what these items might be that make up the size of a page.
- Text Content
- Multi Media Content (images, videos, audio)
- Video/Audio Players
- CSS/JavaScript Files
While the above list is not a complete list of all the things that can make up the size of a web page, these are the most common items a page consists of and the ones you can aggressively reduce to gain speed. Check this out. When you think of WordPress Speed, think of the word REDUCTION. The more you reduce anything needed to load a web page the faster it will load and happier you and your site visitors will be.
So let us look back at the list above and dissect each item and what steps we can take to achieve reduction in each one and then the overall in total Page Size.

⚡️ Text Content
So do not panic too much about this one. Unless you have a web page that is mile long and over 10,000 words you will not have any trouble here. Text loads really fast and is not usually known for a speed trap that slows down the page load. But if you do have an enormously long page full of content perhaps you can break this content up into multiple pages with links between them.
We do however see often on a blog page where the site owner will select to display 50+ post summaries and this will make the page very content heavy with bunch of text and images. This is an easy fix though as you can simply limit the amount per page to less and WaaLaa instant reduction.

⚡️ Multi Media Content
This one is one of the worst speed suckers in a WordPress site. The most common thing that can inflate Page Size is super large images. The average width of an online image is between 500-700 pixels but in many cases WordPress users will use images on their site that are well beyond the size needed and the larger the image, the larger the file size and most importantly the longer it takes the browser to load the image file.
What you want to do first here is to make sure that the images in your content have the same dimensions as what is being displayed. Do not upload an image that is 2000 pixels wide and then scale it down to 700 pixels for display in the site. Yes the image is displaying at the size you want but the browser is still loading an image that is 2000 pixels wide instead of the 700 pixel width. Scaling an image down IS NOT reduction. VERY IMPORTANT!!!
The second thing you want to do once you know you are using the correct dimensions for all images is to optimize them. This will make sure the images you are displaying on your site are in the smallest possible file size without distorting the image. This can be done using a plugin and oh how easy it is. Like with most plugins, there are both free and premium options. We would like to give you a few options that we have personally used and stand by.
FREE IMAGE OPTIMIZATION PLUGINS:
EWWW Image Optimizer – https://wordpress.org/plugins/ewww-image-optimizer
Smush Image Compression – https://wordpress.org/plugins/wp-smushit
ShortPixel Image Optimizer – https://wordpress.org/plugins/shortpixel-image-optimiser
PAID IMAGE OPTIMIZATION PLUGINS:
TinyPNG – https://tinypng.com
Imagify Image Optimizer – https://imagify.io

⚡️ Video/Audio Players
This one is often overlooked in speed optimization and can really give you a nice speed boost if corrected. Again reduction is critical. Let us use the most common example here of a YouTube video embeded on your site. There are several ways you can embed a YouTube video but the most used way is by either pasting the URL into your WordPress page editor or taking the embed code directly from YouTube. In both of these cases the output result is an IFRAME loading the video. This IFRAME needs to call on resources from YouTube in order to load the video. These calls can not be sped up because they do not exist on your site so we need to do something else called LazyLoad. This technique is awesome because it will wait on the IFRAME loading until it is in view to the website visitor instead of loading it when the page first loads. YEAHHH BABY… more reduction. Below are some free plugins to do exactly this.
FREE LAZYLOAD PLUGINS:
BJ Lazy Load – https://wordpress.org/plugins/bj-lazy-load/
a3 Lazy Load – https://wordpress.org/plugins/a3-lazy-load/
Easy Lazy Loader – https://wordpress.org/plugins/easy-lazy-loader/

⚡️ CSS/JavaScript Files
OK, this is where it gets a bit tricky. WordPress and all the things we plugin into it usually need CSS and JavaScript to function. In some cases these files are clean and fast but in most cases they are not. They are heavy and slow. Creating a reduction in your CSS and JavaScript files will bring you to the speed promise land for sure. Only problem here though is reduction of these files could possibly either break your site or cause bizarre display issues.
The best way to reduce CSS and JavaScript files on your site is through a process of minification. Minification (also best know as minify) is the process of removing all unnecessary characters from source code without changing its functionality. These unnecessary characters usually include white space characters, new line characters, comments, and sometimes block delimiters, which are used to add readability to the code but are not required for it to execute.
So much of the CSS and JavaScript that exist out there for WordPress contain a lot of opportunity for minification in order to reduce the overall size of the file which, yes you guessed it, will Make WordPress FAST. While it is possible to do this manually we highly highly recommend against that. Below are some free plugins that will do this for you. Always check your site functionality logged out after you enable any type of minification.
FREE MINIFICATION PLUGINS:
Autoptimize – https://wordpress.org/plugins/autoptimize/
Minify Javascript – https://wordpress.org/plugins/optimize-javascript/
CSS Minify – https://wordpress.org/plugins/css-optimizer/
Fast Velocity Minify – https://wordpress.org/plugins/fast-velocity-minify/
2. Reducing Requests – How To Speed Up WordPress
This part of the process can be explained best by Lindsay Kolowich.
See your words below from HubSpot Blog.
“Each time someone visits a web page, here’s what typically happens: That person’s web browser (Chrome, Firefox, etc.) pings the web server that hosts the web page they’re trying to visit — in this case, a web page on your website. It requests that the server send it the files containing the content for that site. These files contain any text, images, and multimedia that exist on that web page.
That request is called an HTTP request. HTTP stands for “Hypertext Transfer Protocol,” which is just a fancy name for a web browser sending a request for a file, and the server sending (or “transferring”) that file to the browser.
Once your server receives an HTTP request from a user’s browser, your server then responds and delivers the files to that user’s browser. The user’s browser then renders the webpage.
Here’s the thing: The browser needs to make a separate HTTP request for every single file on your website. If your website doesn’t have many files, then it won’t take very long to request and download the content on your site. But most good websites do have a lot of files. Large, high definition images are usually the culprit.
Decreasing the number of components on a page reduces the number of HTTP requests required to render the page, resulting in faster page loads.”
So now that you understand what a request is, we can you go about reducing them to speed up the loading of your web pages?
⚡️ Remove Images Not Needed
We are talking about speed here so with that said, LESS IS MORE. More speed that is. Do not overcrowd your site pages with too many images. Each one is a request by the server. The more image requests, the slower the page will load. Take an extensive look at any images on your site you could do without and this will be a smart choice to remove them and gain speed.
⚡️ Remove Non-Mandatory Plugins
OHHH YESSS. Plugins…They are the heart and soul of WordPress functionality. WordPress users love to add and add and add plugins to their site to introduce new cool things their site can do. Bad part of all this is most plugins add a bunch code that can load on all pages in your site. This code can even load on pages where the plugin functionality does not exist.
Plugins is surely one of the biggest speed drainers that a WordPress site can experience. The good news is you can fix this easily and get back on track with a speed focused site. Take a look at your list of active plugins and firstly decide if you 100% need each active plugin. Will your site survive without it or not. If it can survive without it, turn it off and remove it.
Lets say there are plugins you must use but it might be possible to achieve the plugin functionality without the use of it. Does not make much sense uh? Actually it does. A great example of this is what we see often here. Using a Google Analytics plugin to run your Google tracking code. You do not need a plugin to do this. You can simply place the tracking code directly into your theme file or theme settings in some cases.
Be plugin aware always and only use the ones you need to make your site thrive online. Stay far away from slow plugins. See a list of some of the slowest plugins you can have running on your site at the link below.
SEE LIST OF PLUGINS THAT SLOW WORDPRESS DOWN
⚡️ Remove 3rd Party Additions
Social Media accounts displayed and populated on your site can be a great way to grow visitor engagement and excitement but oh boy do these slow things down. One of the worst we see often here when speeding up sites is anything that grabs content from Instagram. These special content displays have to load a bunch of code from the 3rd party site in order to render. All this code holds up the loading of the page it lives on.
This goes for any other 3rd party content you are pulling in to display on your site. Some common examples other than Instagram are Facebook, Twitter, YouTube, Vimeo and also any 3rd party live chat solutions or opt in systems.
The easiest thing you can do here is simply remove the 3rd party content display and watch your load time get better instantly. Now that might not be a plan of action for you because you want to show this content on your site. So the only other thing you can do to speed it up is to LazyLoad it. Remember that from above? The type of LazyLoad we are referring to here is JavaScript LazyLoading. We have only seen and used one plugin that will do this and it is Swift Performance. This plugin will allow you to select the JavaScript files these 3rd party content displays need and load them only when in view by the website visitor. This is SOOOO POWERFUL because then these scripts will not delay the entire page load and reduce the request amount. MORE REDUCTION BABY!!!!!
The After Effect – How To Speed Up WordPress
Below is a snippet from the same site in the above test before we rolled up our sleeves and made reduction of Page Size and Requests our #1 mission. What a difference uh!!!