Need to speed up Google Analytics?
So the big hurdle with speeding up a WordPress site that users run into almost all the time is speeding up scripts that run on other sites. In the process of WordPress Speed Optimization it is very routine to speed up the scripts that reside on the actual server the site is running on but you can not do that on those scripts that need to be called on to load from other sites.
Believe us we know the frustration of this fact all too well.
A script that you will find on the majority of WordPress sites is Google Analytics. This is used often because it is an amazing tracking tool to study and research your site traffic. Now in general the script itself is pretty fast and stable.
But we do see that from time to time the loading of this script will spike and cause the entire load time of any page on your site to slow down.
We we have a solution that will allow you to bring this script into your world so you can load it faster. We have used this technique on hundreds of sites and have seen amazing consistent increases in speed. Take a look below at the before and after speed test results.

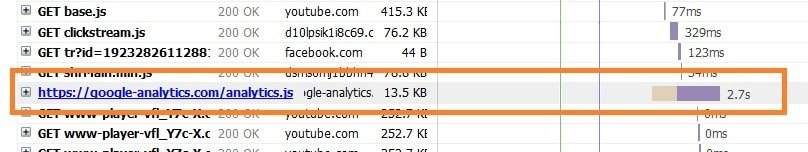
BEFORE: – Speed Up Google Analytics

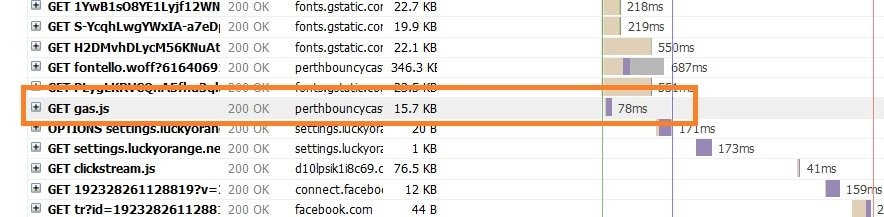
AFTER: – Speed Up Google Analytics
So now let us get into the actual process of making this happen so you can gain some more speed!
Make The Google Analytics Script Local
First thing you need to do is to take the actual script file needed to run Google Analytics and put it on your server. We have created this file for you which you can download at the link below. This is a file has been zipped up so make certain you unzip it before using it.
https://files.wpfixit.com/wp-content/uploads/2017/09/gas.zip
After you do unzip it, place it in a location on your hosting account. A very common place for this is inside of your child theme somewhere but it does not really matter where you place this file as long as you know the full path to it. An example path would be https://domain.com/wp-content/themes/child-theme/js/gas.js
Load the Local Google Analytics Script
So now you are going to adjust the code below replacing where it says FULL_PATH_TO_FILE with the path to where you placed the gas.js file. You will also need to replace the area in the code that says GA_TRACKING_ID with your unique ID.
Then this code will be placed in your website before the closing tag. Be sure to remove the code you used prior to run Google Analytics.
<script> var _gaq = [['_setAccount', 'UA-GA_TRACKING_ID'], ['_trackPageview']]; setTimeout(function() { var g = document.createElement('script'), s = document.scripts[0]; g.src = 'FULL_PATH_TO_FILE'; s.parentNode.insertBefore(g, s); }, 0); </script>
Doing this simple process will surely Speed Up Google Analytics and make sure it loads fast consistently. SPEED BABY!!!!
Here is a Plugin that will do all this for you
A cool plugin created by Daan van den Bergh that enables you to complete optimize the usage of Google Analytics on your WordPress Website. Host your Google Analytics javascript-file (analytics.js) locally and keep it updated using wp_cron().
Easily Anonymize the IP-address of your visitors. Set an Adjusted Bounce Rate. Decide whether to load the Analytics Tracking-code in the header or footer. And more! CHECK IT OUT AT https://wordpress.org/plugins/host-analyticsjs-local
Hopefully this was helpful for speeding up this slow script on your site. Speed is soooo important for user experience and search engine ranking. You need to take speed seriously.
Follow these easy tips to Speed Up Google Analytics and reach more online success. GET AT IT TODAY!



















Hi there. What are the risks of self-hosting the Analytics script, and how can they be minimized?
Thank you
Risks of Self-Hosting Analytics Scripts
Outdated Scripts:
Self-hosting means you’re responsible for keeping the script up-to-date. Using outdated scripts can expose your website to vulnerabilities and bugs.
Security Risks:
If the script isn’t secured during storage or transfer, it could be tampered with, potentially compromising your users’ data or your site.
Reduced Functionality:
Analytics providers often update scripts with new features or compatibility fixes. A self-hosted script might not include the latest enhancements or integrations.
Performance Issues:
Hosting the script on your server may slow down your site if the server is not optimized for delivering static assets efficiently.
Compliance Challenges:
Self-hosting could complicate compliance with data protection laws like GDPR or CCPA, especially if the script includes tracking features that need user consent management.
Inaccurate Data Collection:
Incorrect implementation or missed updates to the script may result in incomplete or inaccurate analytics data.
Strategies to Minimize Risks
Regular Updates:
Set up a process to periodically check for updates from the analytics provider and replace the hosted script with the latest version.
Integrity Checks:
Use Subresource Integrity (SRI) to ensure that the script hasn’t been tampered with. SRI verifies the integrity of the file using a cryptographic hash.
Secure Hosting Environment:
Store the script on a secure, fast, and reliable server or Content Delivery Network (CDN) with proper access controls and SSL certificates.
Testing and Validation:
Test the script thoroughly on a staging environment before deploying it live to ensure it functions correctly and doesn’t introduce errors.
Monitor Performance:
Use tools to monitor the server’s response times and script loading speeds to ensure optimal performance.
Compliance Measures:
Audit the script’s functionality to ensure it complies with privacy laws. Use a Consent Management Platform (CMP) to handle user consent for tracking.
Backup and Recovery:
Keep a version-controlled backup of the script and related configurations. This ensures you can quickly revert to a working version if needed.
Optimize Delivery:
Use caching, minification, and gzip compression to optimize the delivery of the analytics script and reduce load times.
By addressing these risks proactively, you can safely self-host analytics scripts while maintaining data integrity, compliance, and site performance.
Can we do the same for Fb Pixel ??
No and not needed. FB pixel loads asynchronous.
Hey!
My site was ranking 100/100 on GTMetrix. Once after I activated this plugin-in to incorporate GA, it became 100/99. The Y-Slow shows “Minify CSS and JS files” and says “inline tag #3”. How can I get rid of this? I’ve ensured the score went down to 99 only after activating this plugin-in by deactivating it once. When I deactivated this plug-in the score came back to 100/100. I need this plug-in to insert my GA code and yet retain my 100/100 score. Is this something you can help with?
I think it is best to not use the plugin then. Also the difference between 99 and 100 is not really anything to worry about. It is also important to understand that scores do not matter. It is all abbot actual load time.
Hi there,
Didn’t knew that we can host the code locally. With this code, we can collect data of events etc?
is it like, we are hosting the code ourself, and it works as usual?
Yes works great. Would not write this post if it did not function…;)
I’m sure Google periodically updates the script. How do you keep it updated locally?
We simply update the script as they become available.
You did not explain where the code of step two goes. (the script code with tracking id).
thanks
The code is always placed before the closing tag as explained inside your Google Analytics account.
The speedtest result before and after images are missing.
Show just fine. See at the link http://recordit.co/U29iMLR58w