Learn how FAST your site loads…
Get a free WordPress speed audit to see how fast your website loads on both desktop and mobile. Our quick and comprehensive check analyzes key performance metrics like load time, page size, and server response to help identify what’s slowing your site down.
No cost, no commitment—just clear insights into your site’s speed and how to improve it.

Learn in depth
what is making your site slow
What’s slowing things down
Slow site? It’s often due to heavy images, bad plugins, or poor hosting. A speed audit reveals tons of info.
Uncompromising WordPress Speed
How This Works/ Easy & Fast Speed Audit
We made it easy to get you speed {audit}
Our Simple Step Process
Get Data Fast in 3 Easy Steps
Our Speed Analyst will thoroughly review your site. Once the analysis is done, you’ll receive a detailed report with performance insights, screenshots, and recommendations to help improve your site’s speed.
1
Complete Secure Checkout
2
Send Us Your Website URL
3
We Analyze Your Website
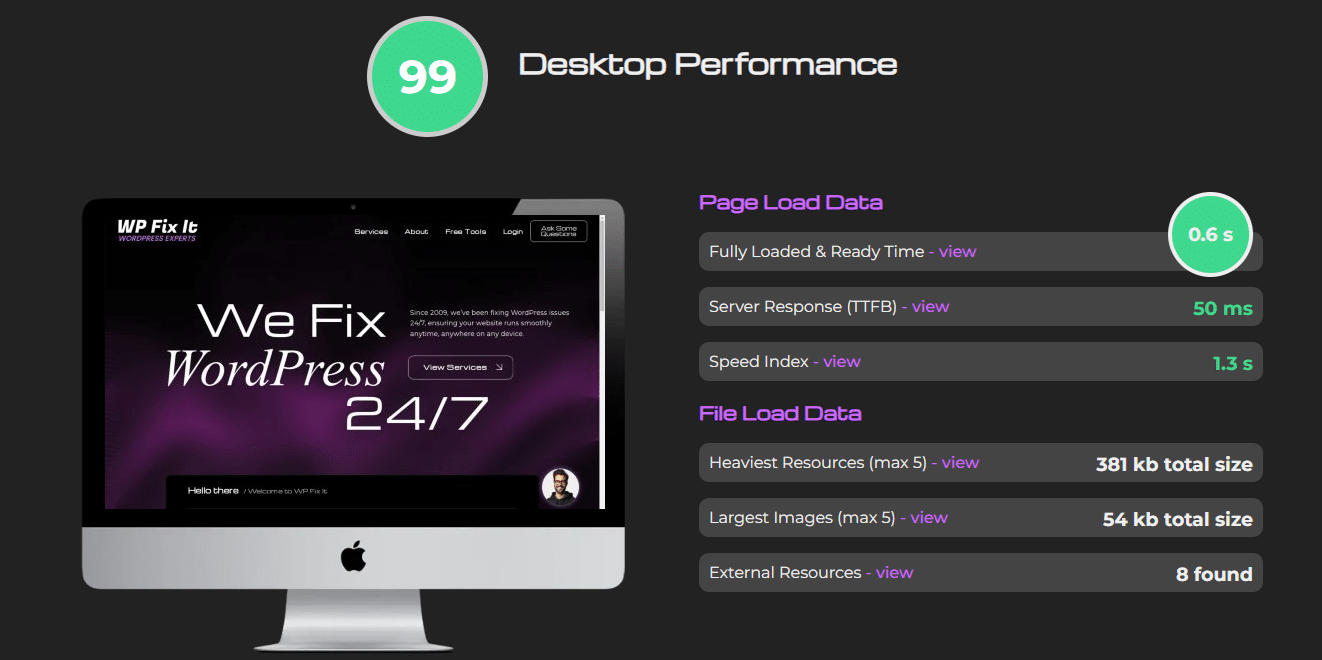
Speed Unleashed
Have Full Insight Into
Your Site’s Speed
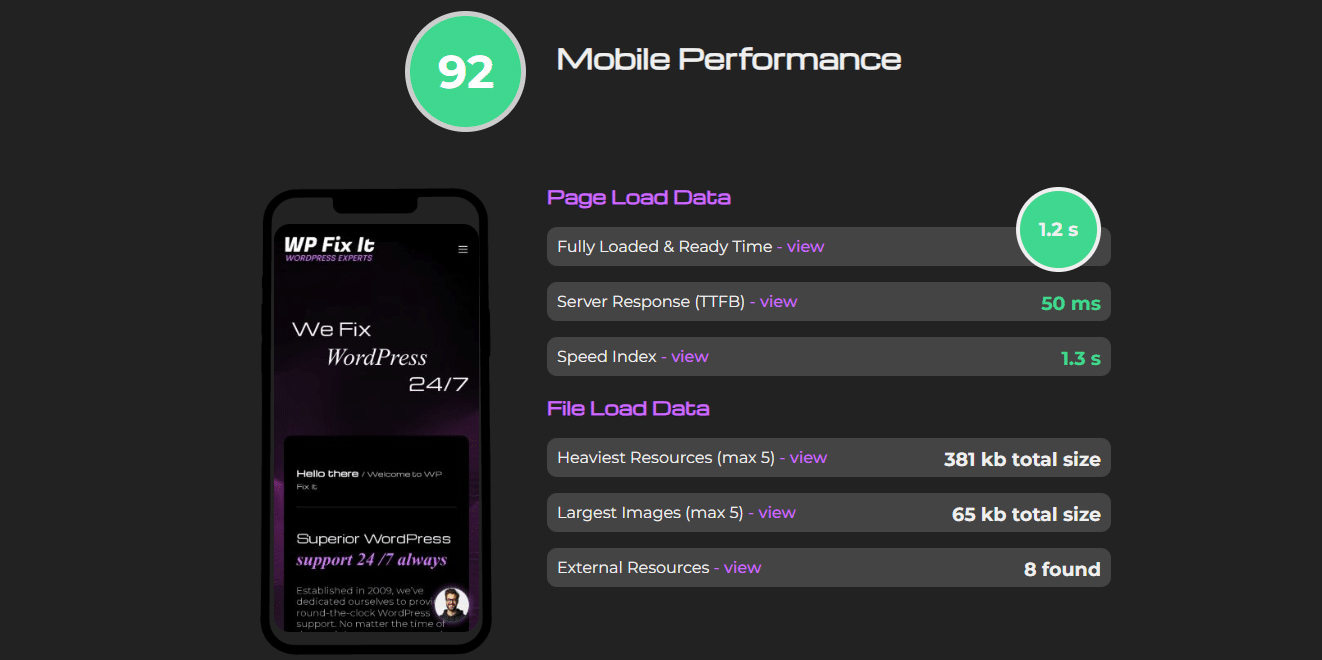
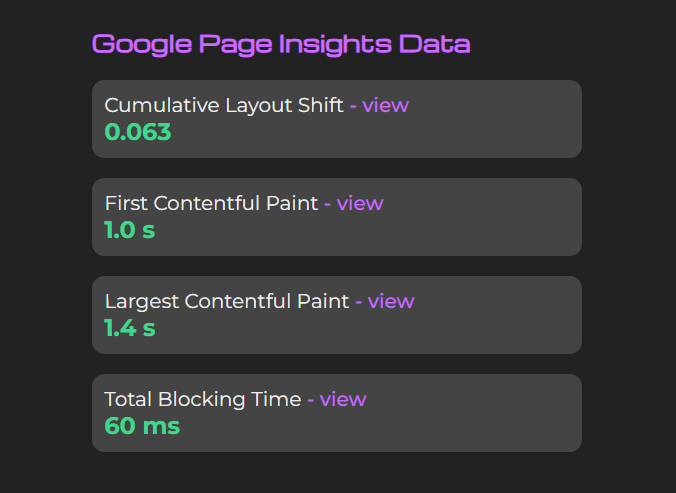
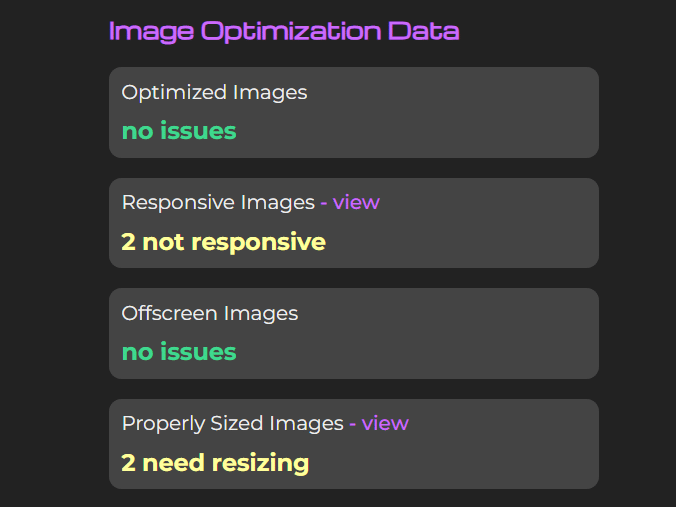
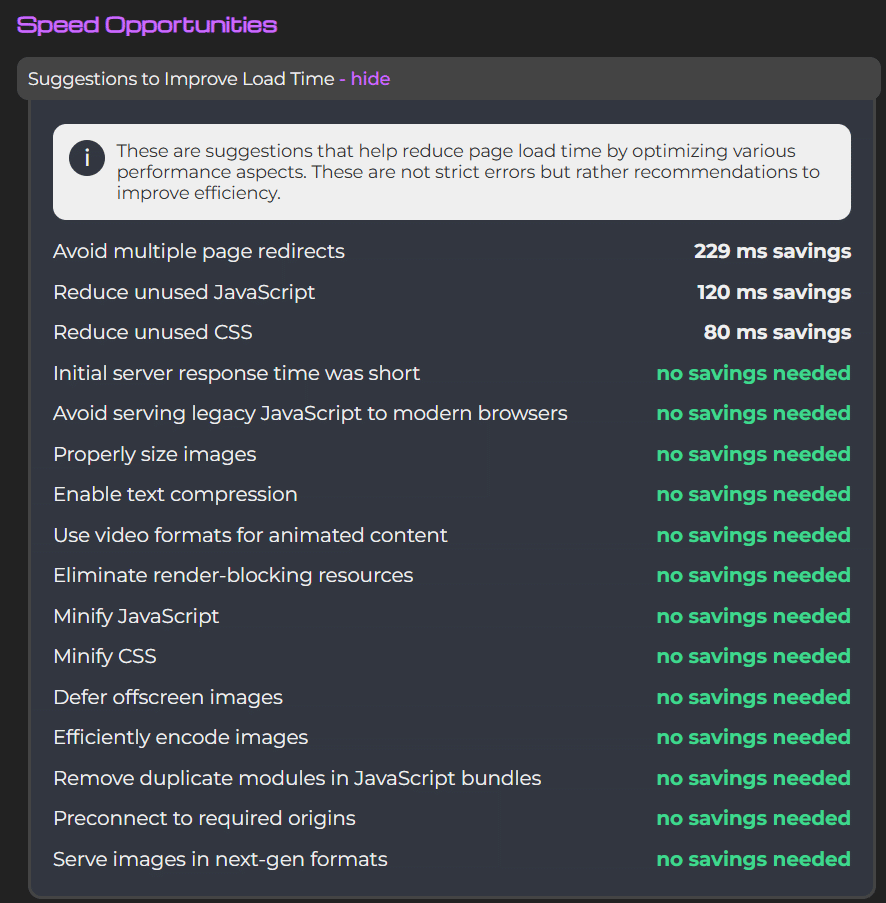
Gain complete visibility into how your website performs from load times and file sizes to optimization gaps. This in-depth analysis gives you the clarity you need to understand what’s slowing your site down and how to fix it for faster, smoother performance.
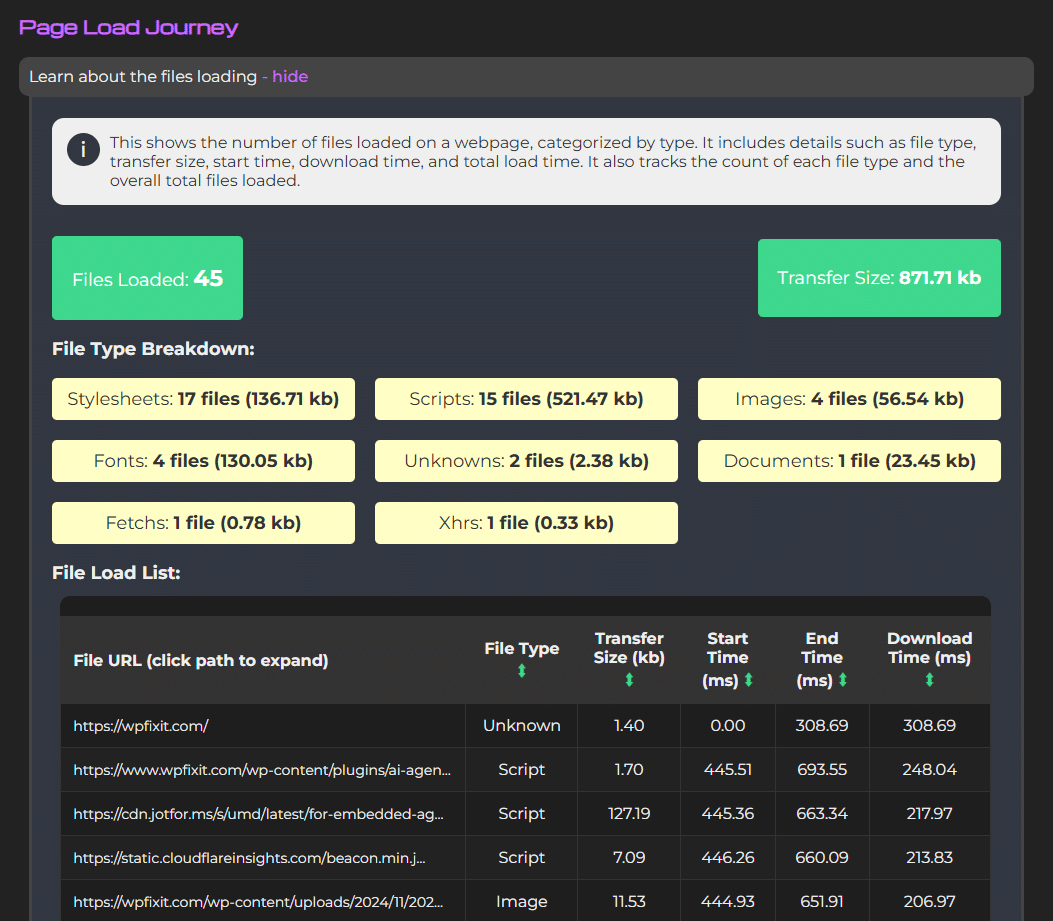
Page Load Journey (only here)
This shows the number of files loaded on a webpage, categorized by type. It includes details such as file type, transfer size, start time, download time, and total load time. It also tracks the count of each file type and the overall total files loaded.
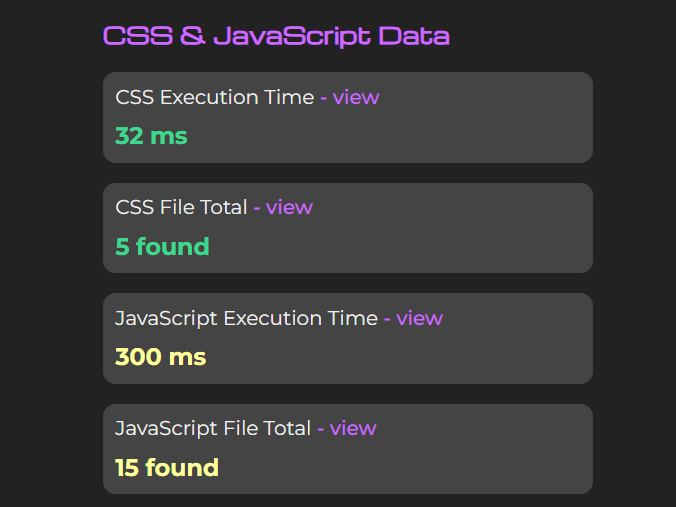
CSS & JavaScript Data
CSS and JavaScript both play a major role in how fast your WordPress site loads and becomes interactive. Optimizing file size, execution time, and load behavior—like minimizing code, deferring scripts, and using CDNs—helps reduce render-blocking issues and significantly improves site speed and user experience.