Looking to Disable Lazy Load? You may have found that there could be some image display issues when you enable the Lazy Load option in your WP Rocket plugin settings. You also may have pulled out some of your hair trying to figure out how to resolve these images display issues because you have been unsuccessful.
The good news is that the solution to your image display issues is easily resolved by following a simple step below.
Before we dive into the solution let us explain a bit what is actually causing the problem.
With the release of WordPress core version 5.4 back in 2020, a major addition to the performance update was the inclusion of Lazy Loading for all website images. What this means is that Lazy Loading is already pre-built into WordPress core and does not require any extra actions in order to have Lazy Loading up and running on your WordPress website.
Now the Lazy Loading scripts that are available with your WP Rocket plugin are much more robust and powerful when it comes to Lazy Loading images and also Lazy Loading iFrames which can really improve the performance of your site.
The problem is if you are using the Lazy Loading option via your WP Rocket plugin and you also have your WordPress core Lazy Loading running this can create image display issues throughout your website.
The image display issues that arise can be browser specific and if you are not testing the way your website loads in various browsers you may miss them all together. In other words everything may appear to be loading and looking correct but there could be some browsers that are not displaying your images as they should be.
So to ensure that your images will load and display for all of your website visitors in all browsers, you need to deactivate the built-in Lazy Loading feature in WordPress core.
Now let’s move on to the exact steps you need to take to do this.
How to disable Lazy Load in WordPress core without a plugin
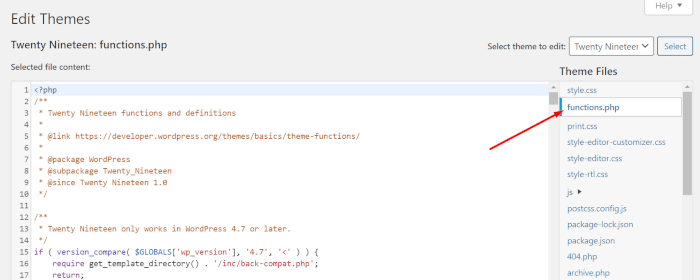
You can disable the Lazy Load feature in WordPress by adding a new function to your theme. Login to your WordPress dashboard and go to Appearance -> Theme Editor. Select the functions.php file on the right sidebar to edit it.

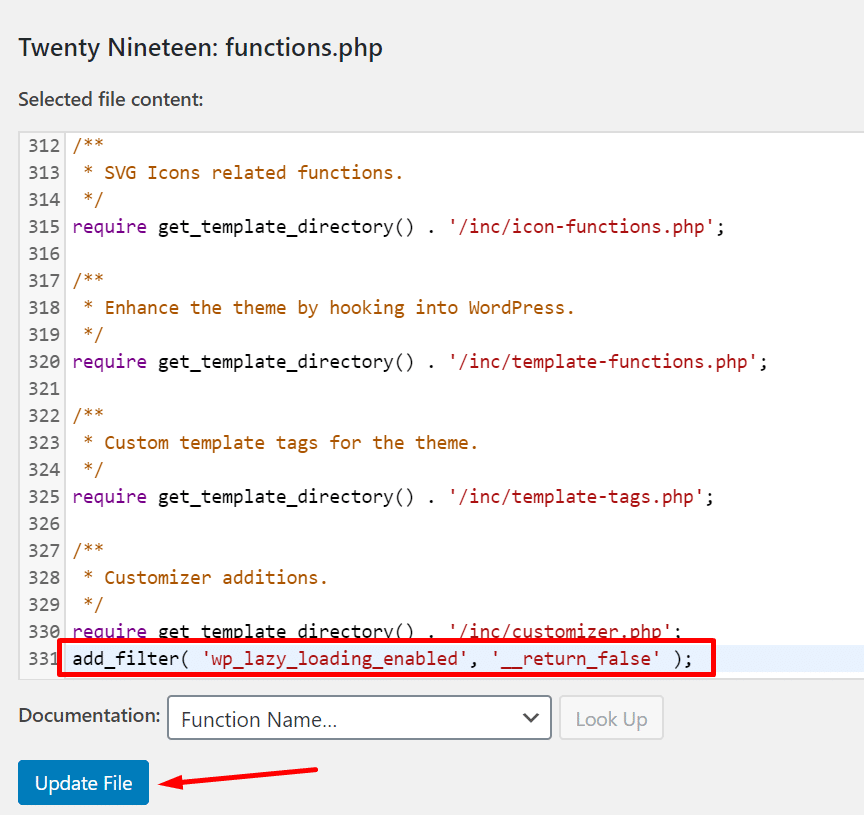
Add the following script to add a new function to your theme. If this is the first time you do this (adding a new function), you can place the script below to the bottom section of the file.
add_filter( 'wp_lazy_loading_enabled', '__return_false' );Here is the example of the script placement. Click the Update File button to update the file.

Wrapping Up – Disable Lazy Load
There is a great browser testing tool that you can create a free account for at THIS LINK so you can take a look and see how your website loads and various browsers. If you have any questions about the information in this post please comment below.


















Worked on default themes but NOT others
This feature is now built into WP Rocket.
This doesn’t work for releases later than 5.7 now
You can use this FREE plugin instead. https://wordpress.org/plugins/disable-lazy-loading/